MarkDown基础
标题
# 标题名字(井号的个数代表标题的级数)一级标题使用1个
二级标题使用2个
三级标题使用3个
四级标题使4用个
五级标题使用5个
六级标题使用6个
####### 最多支持六级标题#
文字
删除线
这就是 ~~删除线~~ (使用波浪号)这就是 删除线 (使用波浪号)
斜体
这是用来 *斜体* 的 _文本_这是用来 斜体 的 文本
加粗
这是用来 **加粗** 的 __文本__这是用来 加粗 的 文本
斜体+加粗
这是用来 ***斜体+加粗*** 的 ___文本___这是用来 斜体+加粗 的 文本
下划线
下划线是HTML语法
下划线 下划线(快捷键command+u,视频中所有的快捷键都是针对Mac系统,其他系统可自行查找)
高亮(需勾选扩展语法)
这是用来 ==斜体+加粗== 的文本这是用来 ==斜体+加粗== 的文本
下标(需勾选扩展语法)
水 H~2~O
双氧水 H~2~O~2~ 水 H~2~O
双氧水 H~2~O~2~
上标(需勾选扩展语法)
面积 m^2^
体积 m^3^面积 m^2^
体积 m^3^
表情符号
Emoji 支持表情符号,你可以用系统默认的 Emoji 符号( Windows 用户不一定支持,自己试下~)。 也可以用图片的表情,输入 : 将会出现智能提示。
一些表情例子
:smile: :laughing: :dizzy_face: :sob: :cold_sweat: :sweat_smile: :cry: :triumph: :heart_eyes: :relaxed: :sunglasses: :weary:
:+1: :-1: :100: :clap: :bell: :gift: :question: :bomb: :heart: :coffee: :cyclone: :bow: :kiss: :pray: :sweat_drops: :hankey: :exclamation: :anger:
( Mac: control+command+space点选)
表格
使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:
name | price
--- | ---
fried chicken | 19
cola|5为了使 Markdown 更清晰,
|和-两侧需要至少有一个空格(最左侧和最右侧的|外就不需要了)。
| name | price |
|---|---|
| fried chicken | 19 |
| cola | 5 |
为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界,在表头下方的分隔线标记中加入 :,即可标记下方单元格内容的对齐方式:
| name | price |
| :------------ | :---: |
| fried chicken | 19 |
| cola | 32 || name | price |
|---|---|
| fried chicken | 19 |
| cola | 32 |
使用快捷键command+opt+T更方便(段落→表格→插入表格,即可查看快捷键)
引用
>“后悔创业”“后悔创业”
>也可以在引用中
>>使用嵌套的引用也可以在引用中
使用嵌套的引用
列表
无序列表--符号 空格
* 可以使用 `*` 作为标记
+ 也可以使用 `+`
- 或者 `-`-
可以使用
*作为标记 -
也可以使用
+ -
或者
-
有序列表--数字 . 空格
1. 有序列表以数字和 `.` 开始;
3. 数字的序列并不会影响生成的列表序列;
4. 但仍然推荐按照自然顺序(1.2.3...)编写。-
有序列表以数字和
.开始; -
数字的序列并不会影响生成的列表序列;
-
但仍然推荐按照自然顺序(1.2.3...)编写。
可以使用:数字\. 来取消显示为列表(用反斜杠进行转义)
代码
代码块
```语言名称 public static void main(String[] args) {
}行内代码
也可以通过 ``,插入行内代码(` 是 `Tab` 键上边、数字 `1` 键左侧的那个按键):
例如 `Markdown`Markdown
转换规则
代码块中的文本(包括 Markdown 语法)都会显示为原始内容
分隔线
可以在一行中使用三个或更多的 *、- 或 _ 来添加分隔线(``):
***
------
___跳转
外部跳转--超链接
格式为 [link text](link)。
[帮助文档](https://support.typora.io/Links/#faq)内部跳转--本文件内跳(Typora支持)
格式为 [link text](#要去的目的地--标题)。
[我想跳转](#饼图(Pie))Open Links in Typora
You can use
command+click(macOS), orctrl+click(Linux/Windows) on links in Typora to jump to target headings, or open them in Typora, or open in related apps.
自动链接
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接:
<https://www.baidu.com>
<123@email.com>图片
网上的图片

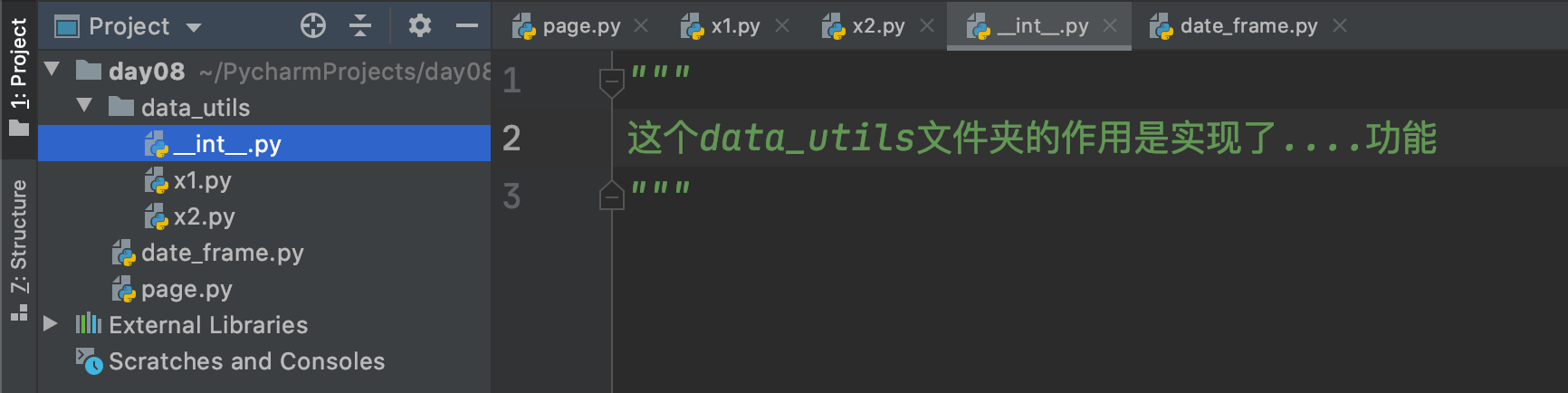
本地图片

在同一个文件夹里(用相对路径)
或者直接拷贝利用Markdown画图(需勾选扩展语法)
markdown画图也是轻量级的,功能并不全。
Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中。Mermaid 作为一个使用 JS 渲染的库,生成的不是一个“图片”,而是一段 HTML 代码。
(不同的编辑器渲染的可能不一样)
流程图(graph)
概述
graph 方向描述
图表中的其他语句...关键字graph表示一个流程图的开始,同时需要指定该图的方向。
其中“方向描述”为:
| 用词 | 含义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| RL | 从右到左 |
| LR | 从左到右 |
T = TOP,B = BOTTOM,L = LEFT,R = RIGHT,D = DOWN
最常用的布局方向是TB、LR。
graph TB;
A-->B
B-->C
C-->A
graph LR;
A-->B
B-->C
C-->A流程图常用符号及含义
节点形状
| 表述 | 说明 | 含义 |
|---|---|---|
| id[文字] | 矩形节点 | 表示过程,也就是整个流程中的一个环节 |
| id(文字) | 圆角矩形节点 | 表示开始和结束 |
| id((文字)) | 圆形节点 | 表示连接。为避免流程过长或有交叉,可将流程切开。成对 |
| id{文字} | 菱形节点 | 表示判断、决策 |
| id>文字] | 右向旗帜状节点 |
单向箭头线段:表示流程进行方向
id即为节点的唯一标识,A~F 是当前节点名字,类似于变量名,画图时便于引用
括号内是节点中要显示的文字,默认节点的名字和显示的文字都为A
graph TB
A
B(圆角矩形节点)
C[矩形节点]
D((圆形节点))
E{菱形节点}
F>右向旗帜状节点] graph TB
A
B(圆角矩形节点)
C[矩形节点]
D((圆形节点))
E{菱形节点}
F>右向旗帜状节点]
graph TB
begin(出门)--> buy[买炸鸡]
buy --> IsRemaining{"还有没有炸鸡?"}
IsRemaining -->|有|happy[买完炸鸡开心]--> goBack(回家)
IsRemaining --没有--> sad["伤心"]--> goBack
graph TB
begin(出门)--> buy[买炸鸡]
buy --> IsRemaining{"还有没有炸鸡?"}
IsRemaining -->|有|happy[买完炸鸡开心]--> goBack(回家)
IsRemaining --没有--> sad["伤心"]--> goBack
连线
graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12graph TB
A1-->B1
A2---B2
A3--text---B3
A4--text-->B4
A5-.-B5
A6-.->B6
A7-.text.-B7
A8-.text.->B8
A9===B9
A10==>B10
A11==text===B11
A12==text==>B12graph TB
A ---B
![图片[1]-markdown语法大全 - 程序员知识精选-程序员知识精选](https://www.wufeitong.com/wp-content/uploads/2020/08/biaoqing.png)
![图片[3]-markdown语法大全 - 程序员知识精选-程序员知识精选](https://www.wufeitong.com/wp-content/uploads/2020/08/2020080906572377.png)
![图片[4]-markdown语法大全 - 程序员知识精选-程序员知识精选](https://www.wufeitong.com/wp-content/uploads/2020/08/2020080906594379.png)